【wpf】折れ線グラフの線の色を変更してカスタマイズする方法
【SparrowChart】wpf開発でグラフの描画ライブラリ
SparrowChartwpfのライブラリインストール方法は、下記の記事で説明しています。
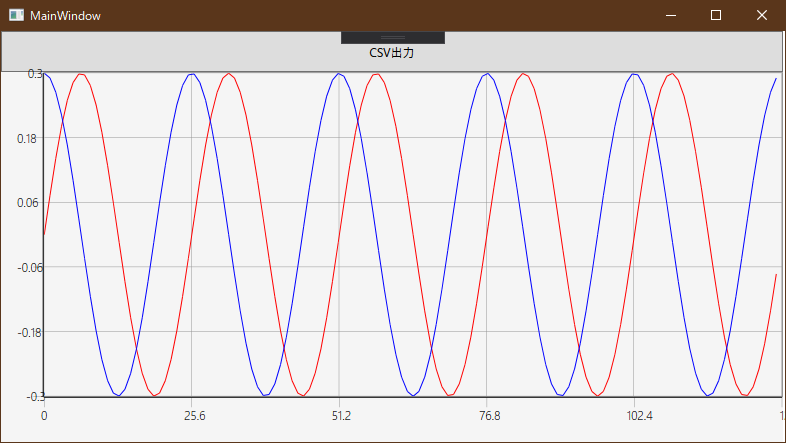
グラフ色指定後出力
sin波形⇒”Red“赤に設定
cos波形⇒”Blue“青に設定

設定した色でグラフの描画が出力出来ました。
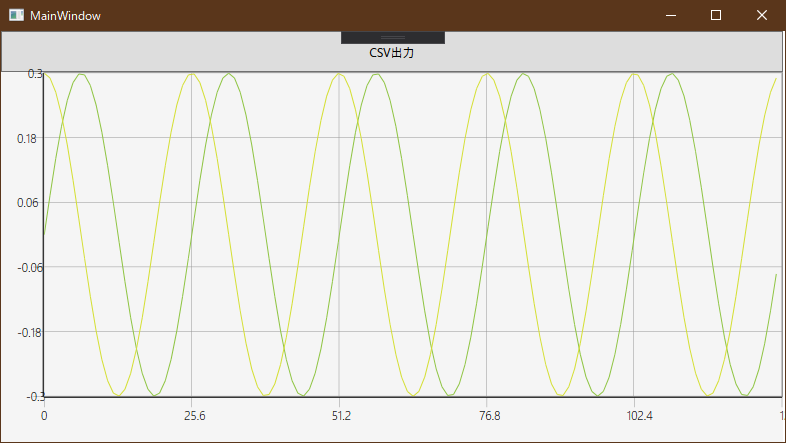
ちなみに、なにも色を設定しないと自動で色が設定されます。
”自動でしてくれるならそれでいいや”と、思いますが、
色の設定方法は覚えているといざというときに便利です。
下記が色設定しないバージョンで自動で設定された色配色です。

ソースコード
全体のソースコードは、こちらの記事に載せてますので参照して下さい。
今回のソースコード変更箇所は、xamlファイルとcsファイルになります。
各ファイルの変更点は下記の通りです。
【MainWindows.xaml】
<sparrow:SparrowChart Visibility="Visible" VerticalAlignment="Top" Height="367" >
<sparrow:SparrowChart.XAxis>
<sparrow:LinearXAxis x:Name="line_x" MinValue="0" MaxValue="1" Visibility="Visible"/>
</sparrow:SparrowChart.XAxis>
<sparrow:SparrowChart.YAxis>
<sparrow:LinearYAxis x:Name="line_y" MinValue="0" MaxValue="1" Visibility="Visible"/>
</sparrow:SparrowChart.YAxis>
<sparrow:LineSeries x:Name="Series_sin_a" PointsSource="{Binding Path=Points_sin_a}" XPath="X" YPath="Y"/>
<sparrow:LineSeries x:Name="Series_cos_a" PointsSource="{Binding Path=Points_cos_a}" XPath="X" YPath="Y"/>
</sparrow:SparrowChart>
LineSeriesにx:Name=”Series_sin_a”と、x:Name=”Series_cos_a”を追加しました。
【MainWindows.xaml.cs】
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//グラフ
Points_sin_a = new ObservableCollection<Point>();
Points_cos_a = new ObservableCollection<Point>();
double[] data_a = new double[(int)size];
double[] data_b = new double[(int)size];
//csv出力用
sindata_res = new double[(int)size];
cosdata_res = new double[(int)size];
// 波形生成
for (int i = 0; i < size; i++)
{
double t = (double)i / fs; //time
// f(t) = a*sin(2πft)
data_a[i] = 0.3 * Math.Sin(2 * Math.PI * freq * t);
data_b[i] = 0.3 * Math.Cos(2 * Math.PI * freq * t);
//グラフ要素にデータ挿入
Points_sin_a.Add(new Point { X = i, Y = data_a[i] });
Points_cos_a.Add(new Point { X = i, Y = data_b[i] });
//csv出力用
sindata_res[i] = data_a[i];
cosdata_res[i] = data_b[i];
}
//this.DataContext = this; //波形プロット
//個別でプロット管理
this.DataContext = new
{
Points_sin_a,
Points_cos_a
};
//グラフ軸の表示範囲設定
line_x.MinValue = 0; //X軸の最小値
line_x.MaxValue = size; //X軸の最大値
line_y.MinValue = -0.3; //Y軸の最小値
line_y.MaxValue = 0.3; //Y軸の最大値
//line_y.MinValue = data_a.Min(); //Y軸の最小値 データ内の最小振幅値で可変
//line_y.MaxValue = data_a.Max(); //Y軸の最大値 データ内の最大振幅値で可変
//Lineの色指定
Series_sin_a.Stroke = new SolidColorBrush(Colors.Red); //sin波形の色指定
Series_cos_a.Stroke = new SolidColorBrush(Colors.Blue); //cos波形の色指定
}
//Lineの色指定というコメントを残しました。その下の2行分が今回の追加した変更点になります。
SolidColorBrushを使う際には、System.Windows.Mediaをusingに追加して下さい。
using System.Windows.Media;
Colors.Red
Colors.Blue
の色の設定値を変えることで任意の色に設定可能です。
おまけ
グラフ描画プロットを個別で設定したい時。
//this.DataContext = this; //波形プロット
//個別でプロット管理
this.DataContext = new
{
Points_sin_a,
Points_cos_a
};
this.DataContext = this;では全体のグラフを描画してしまいます。
this.DataContext = new { Points_sin_a, Points_cos_a };
と、個々に設定してあげることで
Bindingしたいグラフを個別に設定できます。
グラフを複数描画したいとき、管理したいとき、などに便利です。