【wpf】SparrowChartWpfを使用してグラフ表示_正弦波余弦波形作成と出力
wpfでグラフを表示させるライブラリ【SparrowChart】
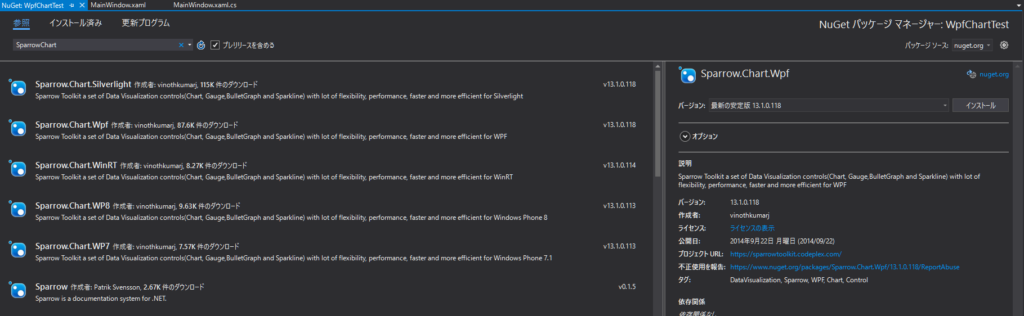
SparrowChartをNuGetパッケージで検索して、【Sparrow.Chart.Wpf】をインストールする。

sparrowchart
出力波形グラフ

outputChart
正弦波形を生成する
ソースコードを紹介
wpfでの実装なので、xamlコードとcsコードの両方を載せておきます。
MainWindows.xaml
<Window x:Class="WpfChartTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfChartTest"
xmlns:sparrow="http://sparrowtoolkit.codeplex.com/wpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded">
<Grid Margin="0,0,2,0">
<!--全体のGrid設定-->
<Grid.RowDefinitions>
<!--行設定-->
<RowDefinition Height="1*" />
<RowDefinition Height="9*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!--列設定-->
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Grid.Row="1" Background="WhiteSmoke" >
<sparrow:SparrowChart Visibility="Visible" VerticalAlignment="Top" Height="367" >
<sparrow:SparrowChart.XAxis>
<sparrow:LinearXAxis x:Name="line_x" MinValue="0" MaxValue="1" Visibility="Visible"/>
</sparrow:SparrowChart.XAxis>
<sparrow:SparrowChart.YAxis>
<sparrow:LinearYAxis x:Name="line_y" MinValue="0" MaxValue="1" Visibility="Visible"/>
</sparrow:SparrowChart.YAxis>
<sparrow:LineSeries PointsSource="{Binding Path=Points_sin_a}" XPath="X" YPath="Y"/>
<sparrow:LineSeries PointsSource="{Binding Path=Points_cos_a}" XPath="X" YPath="Y"/>
</sparrow:SparrowChart>
</Grid>
</Grid>
</Window>
Gridの中にChart入れてます。Gridの行列の数や高さなどな適当なので、その辺は柔軟に変更していただいて問題ないです。
要は、<sparrow:SparrowChart>の中身が重要になってます。
MainWindows.xaml.cs
using System;
using System.Collections.ObjectModel;
using System.Windows;
namespace WpfChartTest
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public ObservableCollection<Point> Points_sin_a { get; set; }
public ObservableCollection<Point> Points_cos_a { get; set; }
public double fs = 1280; //サンプリング周波数
public double freq = 80; //周波数
public double size = 128; //データ数
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//グラフ
Points_sin_a = new ObservableCollection<Point>();
Points_cos_a = new ObservableCollection<Point>();
double[] data_a = new double[(int)size];
double[] data_b = new double[(int)size];
// 波形生成
for (int i = 0; i < size; i++)
{
double t = (double)i / fs; //time
// f(t) = a*sin(2πft)
data_a[i] = 0.3 * Math.Sin(2 * Math.PI * freq * t);
data_b[i] = 0.3 * Math.Cos(2 * Math.PI * freq * t);
//グラフ要素にデータを挿入
Points_sin_a.Add(new Point { X = i, Y = data_a[i] });
Points_cos_a.Add(new Point { X = i, Y = data_b[i] });
}
this.DataContext = this; //波形プロット
//グラフ軸の表示範囲設定
line_x.MinValue = 0; //X軸の最小値
line_x.MaxValue = size; //X軸の最大値
line_y.MinValue = -0.3; //Y軸の最小値
line_y.MaxValue = 0.3; //Y軸の最大値
//line_y.MinValue = data_a.Min(); //Y軸の最小値 データ内の最小振幅値で可変
//line_y.MaxValue = data_a.Max(); //Y軸の最大値 データ内の最大振幅値で可変
}
}
}
周波数に対応した波形を生成するように実装してみました。
設定値(サンプリング周波数、周波数、データ数)は適当です。
最後の方に、グラフ軸の表示範囲設定ができるように書いてみました。
表示したいグラフに対して変更してください。
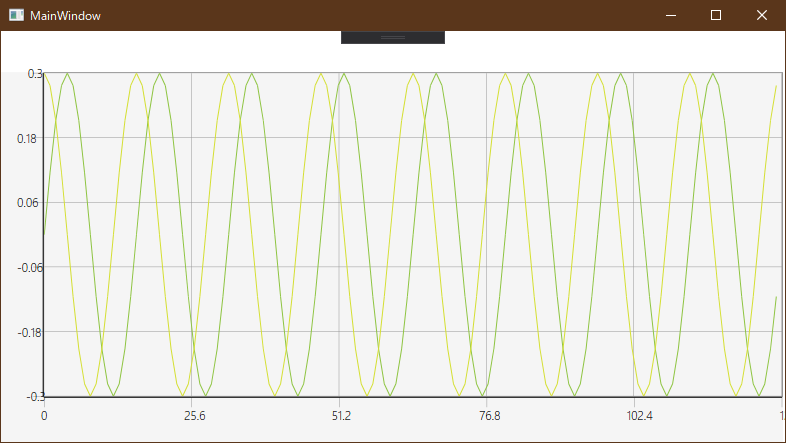
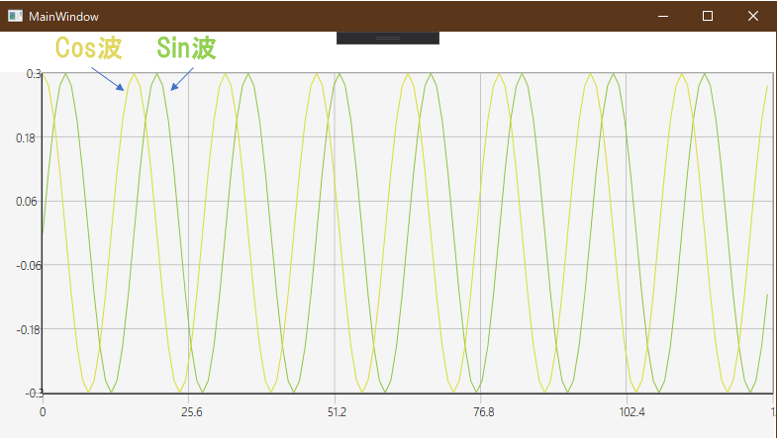
出力結果グラフ表示
出力結果を載せておきます。

Sin波とCos波が出力できました。
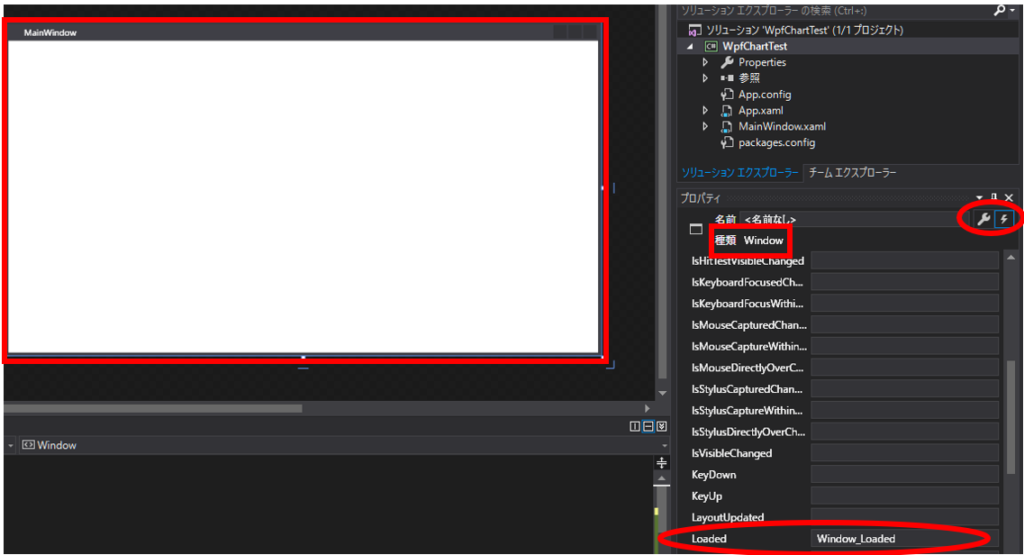
【余談】画面のLoadedのイベントハンドラーを使用してみる
アプリを起動して画面がLoadedされるときのイベントハンドラーを使用してみました。
Loadedイベントハンドラーを設定する方法は、
Windows画面を選択して稲妻マークのイベントハンドラー一覧から「Loaded」を選択して、

空欄枠をダブルクリックすれば、自動でコードが生成される