【C#】windowsFormでListViewのDetails表示方法と背景色など色の設定方法の紹介
データの表示
データを整列して見栄えを良くするListViewのDetailsについてご紹介します。
今まで、C#windowsFormで作成する場合、画面の設計も必要で、データ表示については、TextBoxやLabelをいくつも並べて、一個ずつにデータを設定して、表示していましたが、ListViewをもっと早くに気付いていれば、無駄な苦労をしなくてよかったのにと思います。
自分のメリットして、UI的にも見た目がスッキリするので、画面のデザインに困らないです。
作成サンプル
ListViewの作成するサンプルコードを載せていきたいと思います。
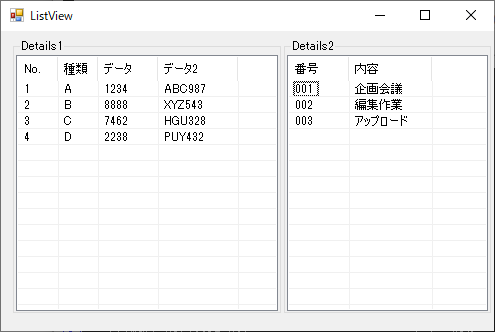
まずは、結果の画面表示です。

作成方法は色々あります。
僕が勉強したListViewの作成コードサンプルを下記に載せておきます。
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsForms_ListView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
///////////////////////////////
///////////Detail1/////////////
///////////////////////////////
//ListViewの項目表示させる。
//クリア処理
listView_Details1.Items.Clear();
//GridLine表示
listView_Details1.GridLines = true;
//ヘッダー定義
ColumnHeader columnNo = new ColumnHeader
{
Text = "No.",
Width = 40
};
ColumnHeader columnType = new ColumnHeader
{
Text = "種類",
Width = 40
};
ColumnHeader columnData = new ColumnHeader
{
Text = "データ",
Width =60
};
ColumnHeader columnData2 = new ColumnHeader
{
Text = "データ2",
Width = 80
};
//ヘッダー設定
ColumnHeader[] colHeaderRegValue = { columnNo, columnType, columnData, columnData2 };
//ヘッダー追加
listView_Details1.Columns.AddRange(colHeaderRegValue);
//データ内容設定
string[] items1 = {"1","A","1234","ABC987"};
string[] items2 = {"2","B","8888","XYZ543"};
string[] items3 = {"3","C","7462","HGU328"};
string[] items4 = {"4","D","2238","PUY432"};
//データ追加
listView_Details1.Items.Add(new ListViewItem(items1));
listView_Details1.Items.Add(new ListViewItem(items2));
listView_Details1.Items.Add(new ListViewItem(items3));
listView_Details1.Items.Add(new ListViewItem(items4));
///////////////////////////////
///////////Detail2/////////////
///////////////////////////////
//クリア処理
listView_Details2.Items.Clear();
//GridLine表示
listView_Details2.GridLines = true;
//ヘッダー定義
listView_Details2.Columns.Add("番号");
listView_Details2.Columns.Add("内容");
//リスト定義 番号
listView_Details2.Items.Add("001").SubItems.Add("企画会議"); //Items[0]
listView_Details2.Items.Add("002").SubItems.Add("編集作業"); //Items[1]
listView_Details2.Items.Add("003").SubItems.Add("アップロード"); //Items[2]
}
}
}
表示はできるようになったら今度は、
背景色などを変更したい場合は、下記の様な設定もできます。
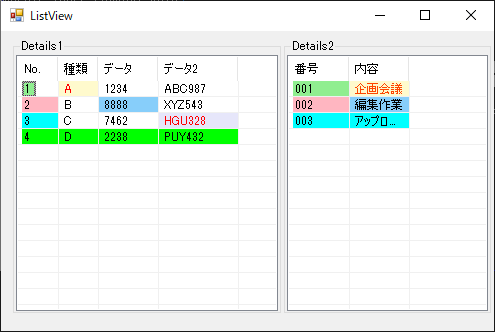
まずは、結果の画面表示から。

ソースコードは、下記に載せてあります。
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsForms_ListView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
///////////////////////////////
///////////Detail1/////////////
///////////////////////////////
//ListViewの項目表示させる。
//クリア処理
listView_Details1.Items.Clear();
//GridLine表示
listView_Details1.GridLines = true;
//ヘッダー定義
ColumnHeader columnNo = new ColumnHeader
{
Text = "No.",
Width = 40
};
ColumnHeader columnType = new ColumnHeader
{
Text = "種類",
Width = 40
};
ColumnHeader columnData = new ColumnHeader
{
Text = "データ",
Width =60
};
ColumnHeader columnData2 = new ColumnHeader
{
Text = "データ2",
Width = 80
};
//ヘッダー設定
ColumnHeader[] colHeaderRegValue = { columnNo, columnType, columnData, columnData2 };
//ヘッダー追加
listView_Details1.Columns.AddRange(colHeaderRegValue);
//データ内容設定
string[] items1 = {"1","A","1234","ABC987"};
string[] items2 = {"2","B","8888","XYZ543"};
string[] items3 = {"3","C","7462","HGU328"};
string[] items4 = {"4","D","2238","PUY432"};
//データ追加
listView_Details1.Items.Add(new ListViewItem(items1));
listView_Details1.Items.Add(new ListViewItem(items2));
listView_Details1.Items.Add(new ListViewItem(items3));
listView_Details1.Items.Add(new ListViewItem(items4));
//色設定したい場合
//1行目の色設定
listView_Details1.Items[0].UseItemStyleForSubItems = false; //false:列ごとに設定を行う場合
listView_Details1.Items[0].BackColor = Color.LightGreen;
listView_Details1.Items[0].SubItems[1].BackColor = Color.LemonChiffon; //BackColor:背景色
listView_Details1.Items[0].SubItems[1].ForeColor = Color.Red; //ForeColor:文字色
//2行目の色設定
listView_Details1.Items[1].UseItemStyleForSubItems = false;
listView_Details1.Items[1].BackColor = Color.LightPink;
listView_Details1.Items[1].SubItems[2].BackColor = Color.LightSkyBlue;
//3行目の色設定
listView_Details1.Items[2].UseItemStyleForSubItems = false;
listView_Details1.Items[2].BackColor = Color.Aqua;
listView_Details1.Items[2].SubItems[3].BackColor = Color.Lavender;
listView_Details1.Items[2].SubItems[3].ForeColor = Color.Red;
//3行目の色設定
listView_Details1.Items[3].UseItemStyleForSubItems = true; //true:行全体の色を変更する場合
listView_Details1.Items[3].BackColor = Color.Lime;
///////////////////////////////
///////////Detail2/////////////
///////////////////////////////
//クリア処理
listView_Details2.Items.Clear();
//GridLine表示
listView_Details2.GridLines = true;
//ヘッダー定義
listView_Details2.Columns.Add("番号");
listView_Details2.Columns.Add("内容");
//リスト定義 番号
listView_Details2.Items.Add("001").SubItems.Add("企画会議"); //Items[0]
listView_Details2.Items.Add("002").SubItems.Add("編集作業"); //Items[1]
listView_Details2.Items.Add("003").SubItems.Add("アップロード"); //Items[2]
//色設定したい場合
//1行目の色設定
listView_Details2.Items[0].UseItemStyleForSubItems = false;
listView_Details2.Items[0].BackColor = Color.LightGreen;
listView_Details2.Items[0].SubItems[1].BackColor = Color.LemonChiffon; //BackColor:背景色
listView_Details2.Items[0].SubItems[1].ForeColor = Color.OrangeRed; //ForeColor:文字色
//2行目の色設定
listView_Details2.Items[1].UseItemStyleForSubItems = false;
listView_Details2.Items[1].BackColor = Color.LightPink;
listView_Details2.Items[1].SubItems[1].BackColor = Color.LightSkyBlue;
//3行目の色設定
listView_Details2.Items[2].UseItemStyleForSubItems = true;
listView_Details2.Items[2].BackColor = Color.Aqua;
}
}
}
表示設定種類
list_viewのデータのビューにはいくつか種類があります。
- Details
- LargeIcon
- SmallIcon
- List
- Tile
表示させたいデータの特性を見極めて、どの表示方法がいいのか選択する必要がありますね。
僕の場合はDetailsの表示しかしないので、
今回は、Detailsの表示方法についてご紹介しました。





