【JavaScript】HTML&JavaScript入門-簡単なBMI計算実装してみた
html&JavaScript入門-BMI値計算-
htmlとJavaScriptを学習しているので、今回はBMI値を計算するページを作ってみました。
ちなみにBMIの計算式は
BMI=体重[kg]÷(身長×身長)
で求められます。
簡単な計算をhtmlとJavaScriptを用いて実装していきます。
フォルダファイル構成
まずは、作業フォルダを作成します。
今回は適当なフォルダに下記の図のようにjsフォルダとindex.htmlファイルを作成しました。

jsフォルダ内にapp.jsファイルを作成します。

表示出力結果
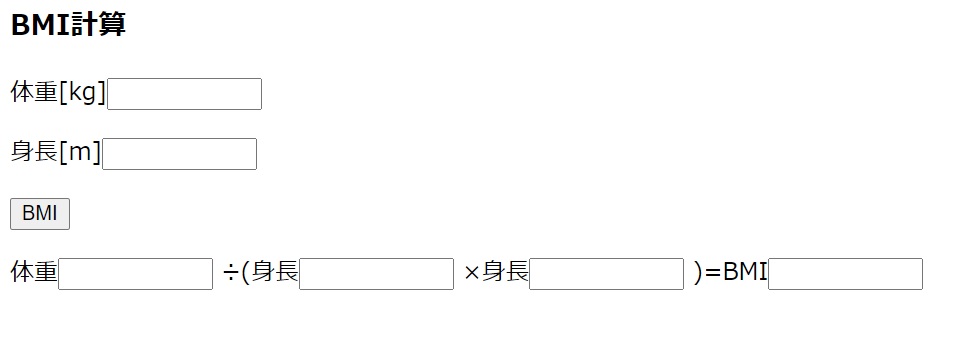
どんな画面表示になるのかは、下記の図のようになります。
体重の値と、身長の値を入力してBMIボタンをクリックすると、BMI値を返して表示させるシンプルなデザインになります。

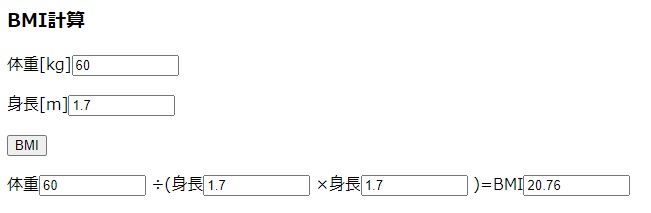
次に、最終結果の出力表示を示します。
適当に体重と身長の値を入力してBMIを計算した結果です。

htmlソースコード
次に、htmlファイルのコードを紹介します。index.htmlファイルの内容。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>BMI計測</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!--<link rel='stylesheet' type='text/css' media='screen' href='css/style.css'>-->
</head>
<body>
<script src='js/app.js'></script>
<h3>BMI計算</h3>
<div>
<!--入力欄-->
<p><label>体重[kg]<input id="weight" type="text" size="10" maxlength="8"></label></p>
<p><label>身長[m]<input id="height" type="text" size="10" maxlength="8"></label></p>
</div>
<div>
<!--ボタン設置-->
<p><input type="button" id="getResult" value="BMI" onclick="func()"></p>
</div>
<p>
<!--結果表示-->
<label>体重<input id="bmi_weight_value" type="text" size="10" maxlength="8"></label>
<label>÷(身長<input id="bmi_height_value1" type="text" size="10" maxlength="8"></label>
<label>×身長<input id="bmi_height_value2" type="text" size="10" maxlength="8"></label>
<label>)=BMI<input id="bmi_value" type="text" size="10" maxlength="8"></label>
</p>
</div>
</body>
</html>
javascriptソースコード
続いて、JavaScriptのコードをご紹介します。app.jsファイルの内容。
let weight; //変数 体重
let height; //変数 身長
//関数作成
function func() {
weight = document.getElementById('weight').value; //体重の値を取得
height = document.getElementById('height').value; //身長の値を取得
//入力した値が0以上の場合計算処理する
if (parseFloat(weight) > 0 && parseFloat(height) > 0) { //parseFloat(文字列変数)⇒数値に変換
//BMI計算
let bmi = weight / (height * height);
//計算式表示
document.getElementById("bmi_weight_value").value = weight;
document.getElementById("bmi_height_value1").value = height;
document.getElementById("bmi_height_value2").value = height;
//BMI結果表示
document.getElementById("bmi_value").value = Math.round(bmi * 100) / 100; //小数点桁数指定で四捨五入の場合、桁数をずらしてあげる.
}
//入力された値が0以上でない場合エラー
else {
//エラー表示
alert("値エラー");
}
}
まとめ
まずは、簡単なコードを書いてみましょう。
コメントも一緒に書くと学習向上が早いし、コメントを書く癖付けになりますよ。
JavaScriptを独学で学習していくには、やはり自分でコードを書いてみないと、頭に残らないと思います。最初はJavaScript入門の参考書を買ってみてパラパラと読んだだけでしたが、ざっくりC#みたいなif文,for文など基本の仕様はわかってるからっていう体で読み終わって、何も学習できてなかったです。
ある時、ちょっと簡単なJavaScriptを書いてみようと、いざコードを書き始めると、タグやmeta基本のコードなどが全然わかっていなくて出来ると思い込んでいただけなんだなと思いました。
独学するなら自分でコードを書いてみることをしていかないと学べないなとすごく思いました。